ری اکت یکی از کتابخانه های جاوا اسکریپت است که از آن برای طراحی و ساخت رابط کاربری در برنامه های موبایلی و صفحات وب استفاده می شود. در مقاله پیش رو از رادار قصد داریم کمی بیشتر در رابطه با این پلتفرم برنامه نویسی به صحبت بنشینیم.
ری اکت یعنی چی؟
زبان برنامه نویسی ری اکت در حقیقت یکی از کتابخانه های رایگان جاوا اسکریپت است. تیم فیسبوک در سال 2011 به جهت ماژولار ساختن رابط کاربری خود اقدام به طراحی زبان React js نمود. پس از آن نیز جامعه توسعه دهندگان و شرکت های فعال در عرصه تکنولوژی آن را گسترش دادند. این زبان Open source برای ساخت اجزاء UI و رابط کاربری در وب اپلیکیشن های تک صفحه ای و نرم افزارهای موبایلی مورد استفاده قرار می گیرد.
طراحی رابط کاربری (front-end) به کمک ری اکت امکان ایجاد ماژول های مختلفی را می دهد که قابلیت استفاده در پروژه های مختلف و بخش های متعدد یک نرم افزار را فراهم می آورد. اما باید بدانید که برای کار با این کتابخانه قدرتمند باید آشنایی کافی با زبان جاوا اسکریپت را داشته باشید. جاوااسکریپت زبانی است که از آن در پویاسازی صفحات و المان های رابط کاربری استفاده می شود.
زبان برنامه نویسی ری اکت چه کاربردهایی دارد؟
زبان برنامه نویسی ری اکت به عنوان یکی از کتابخانه های جاوا اسکریپت در طراحی رابط کاربری و UI برنامه ها به کار برده می شود. این زبان انتخابی ایده آل برای برنامه نویسان فرانت اند است که از آن در ساخت وب اپلیکیشن های تک صفحه ای و همین طور نرم افزارهای مناسب موبایل استفاده می کنند. با ری اکت می توان صفحاتی پویا و المان هایی جذاب طراحی کرد.
مجموعه رادار پس از نیازسنجی تصمیم گرفته است از قابلیت های ری اکت در وب سایت خود کمک گرفته و آن را ارتقا دهد.
نحوه عملکرد ری اکت چگونه است؟
برای این که بتوانیم کتابخانه ری اکت را در برنامه فراخوانی نموده و از قابلیت های آن استفاده کنیم، لازم است در قدم اول یک Div در Html ایجاد نماییم. سپس در این Div به کمک نام دهی، اقدام به فراخواندن اسکریپت ها خواهیم نمود. به این ترتیب می توان از قدرت React در طراحی فرانت اند برنامه استفاده کرد.
کتابخانه برنامه نویسی ری اکت
کتابخانه برنامه نویسی ری اکت جی اس شرایطی فراهم آورده تا برنامه نویسان به کمک آن اپلیکیشن های جذاب و پیچیده ای با کامپوننت ها طراحی کنند. کامپوننت در واقع ابزارهایی است که از آن برای پیشگیری از تکرار کدها استفاده می شود. این ابزارها قابلیت شخصی سازی داشته و در جای جای برنامه به کار گرفته می شوند. از این رو ویرایش راحت تری نسبت به کل برنامه دارند. به طور کلی یک کامپوننت از جاوا اسکریپت و Html تشکیل شده و بخش کوچکی از یک رابط کاربری بزرگ است.
مهمترین ویژگی های زبان React js چیست؟
بیایید نگاهی به مهمترین ویژگی های زبان React js بیاندازیم:
1- JSX
در زبان ری اکت JSX جایگزین جاوا اسکریپت معمولی است. در واقع JSX به عنوان یک فرمت جاوا اسکریپتی است که از آن برای ساخت قالب ها و الگوبرداری استفاده می شود. این فرمت مناسب ایجاد DOM های HTML در قالب یک کامپوننت می باشد.
2- React Native
React Native یک فریم ورک جاوا اسکریپتی است که از آن در ساخت و توسعه اپلیکیشن های موبایل به صورت Native استفاده می شود. این فریمورک قابلیت تولید نرم افزار برای سیستم عامل های Android و iOS را دارد. این فریم ورک در سال 2015 بر پایه زبان جاوا اسکریپت و کتابخانه ری اکت روی کار آمد. البته باید بدانید که تفاوت های زیادی میان React و React Native وجود دارد.
3- Single-Way data flow
در ری اکت مجموعه ای از value های تغییر ناپذیر و ثابت بین کامپوننت ها وجود دارد که از آن به نام properties یاد می شود. کامپوننت ها برای تغییر در properties، آن را به call back function پاس می دهند. به این ترتیب امکان ایجاد تغییر در این value های ثابت به وجود می آید. properties flow down; actions flow up نامی است که به فرآیند ایجاد تغییر در properties اختصاص داده اند.
4- Virtual Document Object Model
در ری اکت قابلیتی به نام Virtual Document Object Model وجود دارد که به کمک آن اگر تغییری در wtpi ایجاد شود، تنها همان کامپوننت رندر خواهد شد. به این ترتیب سرعت بارگذاری تغییرات در برنامه افزایش یافته و هزینه ها کاهش خواهد یافت. این ویژگی در گرو قابلیت ساختار درختی React است که تغییر در کامپوننت ها سبب تغییر در گره های درخت خواهد شد.
چرا یادگیری ری اکت برای برنامه نویسان لازم است؟
اغلب فریم ورک های برنامه نویسی عمر کوتاهی دارند و در مدت محدودیتی کنار گذاشته می شوند. به همین دلیل برنامه نویسان فرصت کافی برای یادگیری تمام فریمورک ها و استفاده از آن ها را ندارند. در این راستا افراد عقیده دارند با وجود کتابخانه و فریمورک های Open source موجود همانند انگولار، چه نیازی به یادگیری ری اکت خواهند داشت؟
1- سادگی در یادگیری
یادگیری ری اکت و کار کردن با آن نسبت به دیگر زبانهای برنامه نویسی بسیار راحت و ساده است. برخورداری از رویکرد مبتنی بر کامپوننت، lifecycleهای تعریفشده عالی و استفاده از جاوا اسکریپت، یادگیری React را ساده میکند. ضمن اینکه وجود JSX برای ترکیب HTML و جاوا اسکریپت در نوشتن برنامههای ری اکت کار برنامهنویسان را راحت میکند.
2- تستپذیری سریع
برنامه های نوشته شده با این کتابخانه قابلیت تست پذیری سریع دارند و به راحتی می توان آن ها را مورد ارزیابی قرار داد. برای این کار تنها کافی است توابع و کامپوننتهای اپ را با پاس دادن پارامترها، stateها و خروجیها چک نمود.
3- رویکرد Native
این کتابخانه امکان نوشتن اپلیکیشن برای سیستم عامل های اندروید و iOS، با کامپوننت های یکسان را فراهم میآورد. برای طراحی این برنامهها باید از React Native استفاده نمود. به این ترتیب سرعت عمل برنامه نویسان به طور قابل توجهی بالا میرود.
4- به روز و ارزشمند
امروزه ری اکت را روشی به روز و ارزشمند در نوشتن برنامههای نرمافزاری معرفی میکنند. به همین دلیل به برنامه نویسان توصیه میشود از یادگیری آن غافل نشده و بر آن سرمایهگذاری کنند.

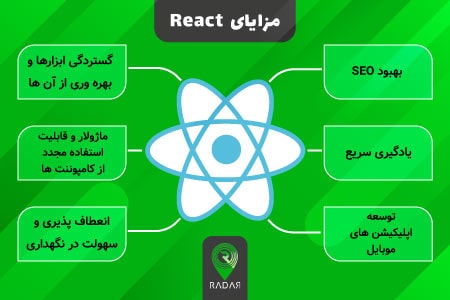
مزیت های React js چیست؟
1- React js امکان طراحی برنامه های ماژولار را فراهم می آورد. به این ترتیب می توان از کامپوننت های طراحی شده چندین بار استفاده نمود.
2- ابزارهای در دسترس ری اکت بسیار گسترده بوده و می توان از ابزارها و کتابخانه های منبع باز آن به طور وسیع بهره گرفت.
3- ساختار درختی برنامه های React موجب انعطاف پذیری بالای نرم افزارها شده و نگهداری و به روز رسانی آن ها بسیار راحت است. این مزیت موجب صرفه جویی در زمان و هزینه های ساخت برنامه خواهد شد.
4- سرعت و عملکرد بالای برنامه های نوشته شده با ری اکت موجب بهبود SEO آن ها برای موتورهای جستجو خواهد شد.
5- یادگیری این کتابخانه تنها با دانش کافی با JS در کوتاهترین زمان انجام می شود.
6- فریمورک React Native امکان توسعه اپلیکیشن های موبایل چند پلتفرمی برای Android و iOS را فراهم آورده است.
زمان لازم برای یادگیری ری اکت
حال که تاحدودی با ری اکت و مزایای آن آشنا شدیم، شاید این سوال برایتان پیش آید که چه مقدار زمان برای یادگیری آن نیاز دارید؟
قطعا زمان لازم برای یادگیری هر مبحثی به عوامل مختلفی از جمله تواناییهای فردی، علاقه، میزان تمرکز، مداومت و … بستگی دارد. با این حال اگر هر روزه بین 4 تا 5 ساعت زمان برای یادگیری React صرف کنید و در طول این ساعتها تنها تمرکزتان بر یادگیری باشد، حدود 6 ماه تا یک سال زمان بسته به تواناییهایتان برای حرفهای شدن نیاز دارید. البته اگر در این مدت از روشهای مدیریت زمان همچون تکنیک Pomodoro کمک بگیرید، امکان کوتاه شدن زمان یادگیری تا 1 ماه نیز میسر است.
تفاوت React و ری اکت نیتیو React Native چیست؟
- ری اکت جی اس در طراحی رابط کاربری صفحات وب به کار برده می شود. اما ری اکت نیتیو برای ساخت اپلیکیشن های موبایلی استفاده می گردد.
- React یک کتابخانه از جاوا اسکریپت است اما React Native یک فریمورک به شمار می آید.
- در ری اکت از کتابخانه های JS برای انیمیشن CSS استفاده می شود. اما ری اکت نیتیو کتابخانه پیش فرض مخصوص به خود را برای انیمیشن ها دارد.
- ری اکت جی اس از React-router به جهت جابجایی میان صفحات بهره می برد. اما ری اکت نیتیو راهبری built-in خود را برای جابجایی میان صفحات اپلیکیشن دارد.
- تگ های HTML در ری اکت به کار می روند اما ری اکت نیتیو از این تگ ها بهره نمی برد.
- امنیت در برنامه های React js بیشتر از React Native است.
- ری اکت Virtual DOM کد مرورگر را رندر می کند اما ری اکت نیتیو خود دارای API برای رندر کردن کد های برنامه می باشد.

مقایسه ری اکت نیتیو و برترین فریمورک های موبایلی
اگر بخواهیم مقایسه ای میان مزیت ها و معایب ری اکت نیتیو و دیگر فریمورک های موبایلی از جمله وی یو (vue)، انگولار (Angular) و فلاتر (Flutter) انجام دهیم، می توان به موارد زیر اشاره نمود:
1- React Native
در ری اکت نیتیو می توان از Dom مجازی جهت ایجاد تجربه بهتر کاربری استفاده نمود. در این زبان کامپوننت ها یکبار طراحی شده و چندین مرتبه قابل استفاده هستند. ضمن این که کدهای آن از جریان یکطرفه بهره برده و بسیار پایدار هستند. در کنار این گستردگی و انعطاف پذیری در ابزارهای موجود برای این زبان سبب محبوبیت بیشترش شده است. با این حال فریمورک React Native با مشکلاتی نظیر سندنگاری صعیف و یادگیری سخت نسبت به جاوا اسکریپت مواجه است.
2- vue
ویو یک فریمورک کوچک است که یادگیری آن بسیار سریع اتفاق می افتد. در این پلتفرم خطاها به راحتی کشف شده و سندنگاری ها واضح و روشن است. به همین سبب به راحتی می توان آن را در برنامه های دیگر ترکیب نمود. البته نباید از چالش هایی نظیر عدم پایداری در کامپوننت ها و انعطاف کم کدها در vue غافل شد.
3- Angular
انگولار یک فریمورک اپلیکیشن سریع است که مناسب استفاده در MVP و پیش طراحی برنامه ها می باشد. این پلتفرم انتخابی ایده آل برای برنامه های تک صفحه ای بوده و می تواند از اسکریپت برای برنامه های حجیم و بزرگ پشتیبانی کند. فرآیند تست برنامه ها نیز در Angular به سادگی انجام می شود. البته مسائلی نظیر یادگیری سخت انگولار، وجود چالش هنگام بارگذاری داده ها در حجم بالا و عدم بهره گیری از سندنگاری CLI از مشکلات سر راه برنامه نویسان با این پلتفرم می باشد.
4- Flutter
فلاتر انتخابی مناسب برای نوشتن MVP بوده و از ابزار cross-platform بهره می برد. این فریمورک کدهای کمی داشته و یادگیری نسبتا آسانی دارد. ضمن این که بسیار جوان بوده و راه طولانی ای برای پیشرفت طی خواهد کرد. لازم به ذکر است Flutter را تنها برای نوشتن برنامه های موبایل می توان استفاده نمود. محدودیت در کتابخانه ها و پشتیبانی از برنامه های Apple TV و Android TV نیز از مشکلات این پلتفرم می باشد.
| برترین فریمورک های موبایلی | مزیت ها | چالش ها |
|---|---|---|
| React Native | - Dom مجازی جهت تجربه بهتر کاربری
- استفاده مجدد از کامپوننت های طراحی شده - کدهای یکطرفه و پایدار - گستردگی و انعطاف پذیری ابزارها |
- سندنگاری ضعیف
- یادگیری نسبتا سخت تر از جاوا اسکریپت |
| vue | - کوچک بودن فریمورک
- یادگیری سریع - کشف راحت خطاها - سندنگاری واضح و روشن - قابلیت ترکیب با برنامه های دیگر |
- عدم پایداری کامپوننت های
- انعطاف پذیری کم کدها |
| Angular | - فریمورک سریع
- مناسب استفاده در MVP و پیش طراحی برنامه های - مناسب برنامه های تک صفحه های - پشتیبانی از اسکریپت در برنامه های بزرگ - فرآیند تست راحت و سریع |
- یادگیری سخت
- مشکل در بارگذاری داده ها با حجم بالا - عدم بهره گیری از سندنگاری CLI |
| Flutter | - مناسب برای نوشتن MVP
- بهره گیری از ابزار cross-platform - کوچک بودن حجم کدها - یادگیری سریع و آسان - جوان و آماده پیشفرفت |
- تنها قابل استفاده برای برنامه های موبایل
- محدودیت در کتابخانه های - محدودیت در اجرای برنامه های Apple TV و Android TV |
مقایسه میان فریمورک های ری اکت نیتیو و فلاتر
اگر بخواهیم میان فریمورک های ری اکت نیتیو و فلاتر به بحث بنشینیم، موارد زیر در راس کار قرار خواهند گرفت:
1- پشتیبانی از API های محلی
در فریمورک ری اکت نیتیو از API های محلی در اندروید و iOS به خوبی پشتیبانی می شود. البته گاهی ممکن است برای این پشتیبانی نیاز به ابزارهای فرعی نیز داشته باشید.
فریمورک فلاتر اما به دلیل جوان تر بودن کمی در این زمینه عقب تر عمل می کند. با این حال باز هم پشتیبانی کارآمدی از API ها و سخت افزارهای مختلف انجام می دهد.
2- زبان های برنامه نویسی مورد استفاده
زبان مورد استفاده در فریم ورک React Native ، زبان برنامه نویسی جاوا اسکریپت (JS) است. اما در Flutter، زبان به کار رفته Dart (دارت) می باشد. این زبان محبوبیت کمتری نسبت به JS داشته و کمی سخت تر است.
3- کارایی و عملکرد اپلیکیشن
ری اکت نیتیو به دلیل استفاده زا زبان جاوا اسکریپت در پایان کار و برای رندر نهایی پروژه نیاز به یک پل برای تبدیل JS به کدهای نیتیو دارد. اما فلاتر تمام کامپوننت ها را به صورت مستقیم آدرس دهی نموده و نیاز به ساخت پل تبدیل ندارد. در نتیجه در اپلیکیشن های بزرگ و پیچیده Flutter کارایی بهتری خواهد داشت.
4- توسعه رابط کاربری
یکی از مهمترین تفاوت های میان این دو فریمورک مربوط به توسعه رابط کاربری می شود. در React Native هنگام طراحی رابط کاربری اقدام به استفاده از کامپوننت ها خواهیم کرد. این کامپوننت ها معمولا از کتابخانه های مختلفی استفاده می کنند که گاها غیراستاندارد نیز هستند. اما فلاتر رویکرد کاملا متفاوتی را اجرا می کند. در این فریم ورک برای طراحی رابط کاربری از ویجت های انحصاری با قابلیت شخصی سازی استفاده می شود. به همین دلیل توسعه دهندگان آزادی عمل بیشتری هنگام طراحی و ساخت اپلیکیشن مبتنی بر فلاتر دارند.
ویجت های کاربردی در Flutter شامل طراحی متریال برای اندروید، Cupertino برای iOS و ویجت های مختلفی جهت ایجاد متن، انیمیشن و … می باشد.
5- فرآیند تست و آزمایش نرم افزار
فرآیند تست و آزمایش نرم افزار در هر دو پلتفرم مورد بحث چندان خوب و عالی انجام نمی شود. معمولا چالش های زیادی سر راه توسعه دهندگان این دو فریمورک هنگام تست اپلیکیشن وجود دارد. با این حال ری اکت نیتیو اندکی بهتر از فلاتر در این بخش عمل می کند.
6- پشتیبانی از اپلیکیشن و IDE
وجود سابقه طولانی تر برای ری اکت نیتیو و پشتیبانی مناسب از جاوا اسکریپت سبب شده این پلتفرم در جایگاه بهتری نسبت به فلاتر قرار گیرد. فلاتر توسط ابزارهای محدودتری پشتیبانی می شود و برای توسعه آن به کمک ابزارهای غیر رسمی زحمت زیادی متقبل خواهید شد.
رابطه میان React Native و اپلیکیشن های محبوب موبایل
در حال حاضر زبان های برنامه نویسی و فریم ورک های مختلفی برای نوشتن اپلیکیشن های موبایلی وجود دارند که هر کدام قابلیت ها و مزیت های به خصوصی را به برنامه نویس ارائه می دهند. از جمله این زبان ها می توان به انگولار (Angular)، ویو (Vue.js) و React Native اشاره نمود. اما سوالی که اغلب برای برنامه نویسان جوان پیش می آید، انتخاب میان این سه پلتفرم برنامه نویسی موبایل می باشد. آن ها به درستی نمی دانند که با کدام یک از این زبان ها می توانند قابلیت های بیشتری به دست آورده و اپلیکیشن های منعطف تری طراحی کنند.
به طور کلی می توان گفت هر سه پلتفرم انگولار، ویو و ریکت نیتیو قابل استفاده برای نوشتن برنامه های مبتنی بر وب، اندروید و iOS می باشند. اما ری اکت نیتیو با ارائه مزیت های بیشتر، یادگیری راحت تر، طراحی برنامه های انعطاف پذیر، سازگاری بیشتر و هم راستایی با جاوا اسکریپت رقیبان خود را تا حدودی کمرنگ کرده و توانسته جایگاه بهتری میان برنامه نویسان قدرتمند دنیا کسب کند.

دلایل محبوبیت فریم ورک ری اکت نیتیو چیست؟
حتما برایتان سوال است که چرا باید از فریم ورک ری اکت نیتیو (React Native) در تولید برنامه های موبایلی و وب استفاده کنیم؟ در ادامه 4 مورد از مهمترین دلایل محبوبیت این فریم ورک در میان برنامه نویسان را با شما به اشتراک می گذاریم:
1- قابلیت استفاده چندباره از کدها و کامپوننت ها
اغلب برنامه نویسان موبایل تنها توانایی نوشتن برنامه برای یکی از سیستم عامل های محبوب اندروید و iOS را دارند. این افراد برای نوشتن برنامه در سیستم عامل های دیگر باید زبان Native آن سیستم عامل را آموزش ببینند که معمولا کاری سخت و زمان بر است. اما به کمک ری اکت نیتیو می توان یکبار برنامه را به زبان جاوا اسکریپت نوشت و سپس با استفاده از React این کدها را تبدیل به زبان Native نمود. به این ترتیب خروجی برنامه برای اندروید و iOS را به دست خواهید آورد.
2- امکان استفاده از زبانهای Native کنار React
گاهی در یک پروژه نیاز به استفاده همزمان از زبان های Native جاوا و سوئیفت هم احساس می شود. در ری اکت نیتیو به راحتی می توانید زبان های مختلف را به کار گرفته و از توانایی های آن ها نیز بهره ببرید. در واقع یک پروژه مبتنی بر React به معنای استفاده تمام و کمال از کدهای این کتابخانه نبوده و می توان به صورت ترکیبی آن را طراحی نمود.
3- صرفه جویی در زمان و هزینه
در یک پروژه مبتنی بر ری اکت می توان خروجی های اندروید، iOS و وب را به صورت همزمان به دست آورد. اما در زبان های دیگر باید برای هر سیستم عامل از برنامه نویس های مختلف کمک گرفت. این کار موجب افزایش زمان صرف شده برای طراحی و ساخت و هزینه های مازاد خواهد شد. اما با ری اکت نیتیو این هزینه ها به شدت کاهش یافته و پروژه در زمان کوتاهتری به مرحله اجرا در می آید.
4- پشتیبانی قوی توسط تیم بزرگی از برنامه نویسان
متن باز بودن React Native سبب شده توسعه دهندگان و شرکت های مختلفی در سراسر دنیا از آن پشتیبانی نموده و نسخه های جدید و ابزارهای متنوعی برایش طراحی کنند. در کنار این ها فیسبوک به عنوان شرکت مادر این فریمورک از زمان انتشار تا کنون پشتیبانی گسترده و قوی ای از آن داشته است. از این رو برنامه نویسان می توانند به ابزارهای متعدد و کارآمدی در تهیه نرم افزارهایشان دسترسی داشته باشند.
کدام برندها از React Native استفاده میکنند؟
استفاده از React Native مزیت های فراوانی برای یک برنامه به همراه خواهد داشت. امروزه بسیاری از شرکت های بزرگ، با هوشمندی این مزیت ها را کشف کرده و آن را در سرویس هایشان به کار برده اند. از جمله این شرکتها به موارد زیر میتوان اشاره نمود:
1- Facebook
شرکت فیس بوک به عنوان تولیدکننده این زبان محبوب از آن در سرویس آمارگیر خود با نام Facebook Analytics، برنامه اصلی فیسبوک و اپلیکیشن مدیریت تبلیغاتش استفاده نموده است.
2- Instagram
اینستاگرام دیگر شرکتی است که به قابلیت های ری اکت نیتیو اعتماد کرده و آن را در سرویس خود به کار گرفت. Discord به عنوان شبکه اجتماعی چت میان علاقمندان به بازی های رایانه ای، نمونه موفق دیگری از پیاده سازی React Native می باشد. کدهای به کار رفته در نسخه اندروید و آی او اس این برنامه، بیش از 98% با یکدیگر اشتراک دارند.
3- SoundCloud
SoundCloud یکی از سرویس های معروف اشتراک موسیقی و فایل صوتی در جهان است. این مجموعه پس از بروز مشکلات و اختلافات زیاد میان نسخه اندروید و iOS خود، تصمیم گرفت خدماتش را بر پایه ری اکت نیتیو طراحی و پیاده سازی نماید.
سخن پایانی
آیا تا بحال پیش آمده با اپلیکیشنی کار کنید که تنها برای یکی از سیستم های عامل موبایل طراحی شده باشد؟ مشکلات این برنامه ها چیست؟ به نظرتان اگر از ابتدا برنامه نویسی اپ را با React Native انجام می دادند، باز هم این مشکلات سر راهشان بود؟
سوالات متداول💡




محمد جواد دهقانی
سلام
واقعا متشکرم از این سایت بابت این مطلب جامع و مفید react
محبوبه حیدری
با سلام خدمت شما؛
از حسن نظر شما ممنونیم. از اینکه در کنار ما هستید، بسیار خوشحالیم. ??